جديد من صنع شركة المساعدون العرب وضع مدونة CSS
4 مشترك
صفحة 1 من اصل 1
 جديد من صنع شركة المساعدون العرب وضع مدونة CSS
جديد من صنع شركة المساعدون العرب وضع مدونة CSS
سؤال ما معنى ورقة css ؟
...ʂօpεɾ ოօʂმ3εძ كتب:رمز المغلق هو إدارة نمط الصفحة css من الألوان والخلفيات لكائنات والخلفية وموقف الشفافية. المنتديات ديك الطبقات والتنسيق الذي تريد لهم، مما يمكن تعيين منتداهم أكثر مهنية وأنيقة.
-> دروس والحيل <-
 | تحديد فئة من كائن وتنظيم ذلك |
1º - زيارة الصفحة حيث كان الكائن;
2º - عرض التعليمات البرمجية المصدر من الصفحة:
حتى نتمكن من الحصول على الدرجة CSS، سيكون لدينا إمكانية الوصول إلى شفرة المصدر للصفحة، وهذا سوف تظهر ما هي رموز HTML التي سوف تشكلها.
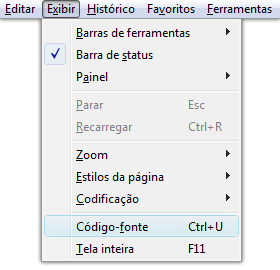
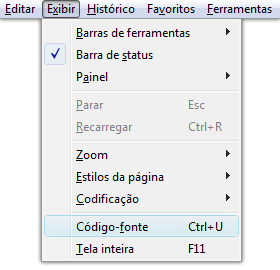
في القائمة أعلى متصفحك يجب النقر على "عرض"، والآن في القائمة التي يتم عرضها، يجب تحديد "رمز المصدر".

إذا كنت تفضل يمكنك النقر على "Ctrl + U" ولكن هذا الاختصار لا يمكن أن تكون هي نفسها بالنسبة لجميع المتصفحات
...
2º - عرض التعليمات البرمجية المصدر من الصفحة:
حتى نتمكن من الحصول على الدرجة CSS، سيكون لدينا إمكانية الوصول إلى شفرة المصدر للصفحة، وهذا سوف تظهر ما هي رموز HTML التي سوف تشكلها.
في القائمة أعلى متصفحك يجب النقر على "عرض"، والآن في القائمة التي يتم عرضها، يجب تحديد "رمز المصدر".

إذا كنت تفضل يمكنك النقر على "Ctrl + U" ولكن هذا الاختصار لا يمكن أن تكون هي نفسها بالنسبة لجميع المتصفحات
...
3º - العثور على فئة CSS:-
[center]*إيجاد قطاعات التي هي قريبة إلى الفئة:-
[center]*إيجاد قطاعات التي هي قريبة إلى الفئة:-
وينبغي قراءة هذا القسم بعناية لإيجاد فئة يتطلب أن يكون لديك بعض الفهم للHTML، ولكن هذا ليس ضروريا في هذه الحالة لأنه سوف تظهر لك خطوة بخطوة كيف ينبغي القيام به. نتذكر أيضا أننا لن تنجح دائما مع محاولة في بعض الحالات ضرورية قبل عدة أن شيئا ما الناتجة عن ذلك. إذا كنت لا يمكن يمكنك فتح الموضوع مع سؤالك.
*إيجاد قطاعات التي هي قريبة إلى الفئة:-
يجب أن تهمة "على Ctrl + F" الذي سيفتح مربع البحث في الإنترنت سيتم في نوع إطار منفصل، والآن في فايرفوكس هو مبين في أسفل النافذة. للقيام بذلك نحن بحاجة إلى بحث، أدخل جزء الأولي من النص، وعنوان الصورة ... ما هو داخل الكائن نريد أن نجد. على سبيل المثال:
إذا كنت ترغب في العثور على فئة CSS الرسالة للصفحة الرئيسية لهذا المنتدى، وكنت اكتب: "مرحبا بكم في موقع احلى الدعم". نرى ما نجد:

يجب أن تهمة "على Ctrl + F" الذي سيفتح مربع البحث في الإنترنت سيتم في نوع إطار منفصل، والآن في فايرفوكس هو مبين في أسفل النافذة. للقيام بذلك نحن بحاجة إلى بحث، أدخل جزء الأولي من النص، وعنوان الصورة ... ما هو داخل الكائن نريد أن نجد. على سبيل المثال:
إذا كنت ترغب في العثور على فئة CSS الرسالة للصفحة الرئيسية لهذا المنتدى، وكنت اكتب: "مرحبا بكم في موقع احلى الدعم". نرى ما نجد:

-ندرك أن ليس كل شيء وجدوا سيكون ما سنحتاج، لكنها ستكون نقطة الانطلاق لبحثنا.
-العثور على الفئة نفسها:
بدءا رمز يمكن أن نجد، لدينا للحصول على الدرجة. عموما يمكننا تخصيص جميع أنواع العلامات، وقدمت وصلات إلى العلامات مثل شعبة، سرادق وغيرها. دعونا نرى كيف يمكننا العثور عليه، بدءا من الشفرة المستخدمة في المثال أعلاه:

يجب عليك أن نكون منتبهين لنوعين من شرائح، وهذه هي التي ستحدد فئة أو معرف الكائن الذي تريد، فهي:

معرفة من الذي يجتمع عدة فصول لكل منها وظيفة لتخصيص طرفا فيها، علينا أن نجد واحدة تريد. لهذا يمكننا أن نجعل جولة من الاختبارات، حتى نتمكن من العثور على ما نسعى إليه. مع الممارسة سوف تصبح أسهل في التعرف عليها.
بعد بعض الاختبارات، يمكننا أن نرى أن الفئات التي بتعديل الإطار رسالة من الصفحة الرئيسية هي التالية:

ليست هذه هي الفئة نفسها، فقط هذا الجزء حيث أنه يقع. دعونا نرى ما يستخدم لوسم html، وشعبة. حتى نتمكن من العثور عليه، مجرد بداية لقراءة فتح "<" حتى الفضاء الأول. على سبيل المثال:

العثور على علامة هو المهم، وأنه من الضروري في بعض الحالات في نفس الفئة بتعديل أماكن مختلفة ولكن لديهم علامات مختلفة، حتى نتمكن من إجراء تغيير في موقع expecífico.
أخيرا نحصل على الدرجة في معظم الحالات هو ما بين الاقتباس من الطبقة parâmentro أو المعلمة ID، نرى مثالا على كل الوضع:

في بعض الحالات سوف نجد أكثر من فئة بتعديل نفس العلامة في هذه السوق أنها ستكون مفصولة بمسافة، كما في حالة الرسالة من الصفحة الرئيسية:

في بعض الحالات، ونحن في حاجة لتخصيص كائن الذي يحتوي على الفئة التي هي موجودة ليس فقط في مكان معين ولكن في عدة. لحل هذه المشكلة يمكننا استخدام حقول الأطفال، أي تخصيص الحقل الذي هو داخل فئة أخرى فقط، دعونا ننظر إلى مثال على كيف يمكن أن رمز HTML و CSS:



[/center]-العثور على الفئة نفسها:
بدءا رمز يمكن أن نجد، لدينا للحصول على الدرجة. عموما يمكننا تخصيص جميع أنواع العلامات، وقدمت وصلات إلى العلامات مثل شعبة، سرادق وغيرها. دعونا نرى كيف يمكننا العثور عليه، بدءا من الشفرة المستخدمة في المثال أعلاه:

- الكود:
<div class="panel introduction"><div class="inner"><span
يجب عليك أن نكون منتبهين لنوعين من شرائح، وهذه هي التي ستحدد فئة أو معرف الكائن الذي تريد، فهي:

معرفة من الذي يجتمع عدة فصول لكل منها وظيفة لتخصيص طرفا فيها، علينا أن نجد واحدة تريد. لهذا يمكننا أن نجعل جولة من الاختبارات، حتى نتمكن من العثور على ما نسعى إليه. مع الممارسة سوف تصبح أسهل في التعرف عليها.
بعد بعض الاختبارات، يمكننا أن نرى أن الفئات التي بتعديل الإطار رسالة من الصفحة الرئيسية هي التالية:

ليست هذه هي الفئة نفسها، فقط هذا الجزء حيث أنه يقع. دعونا نرى ما يستخدم لوسم html، وشعبة. حتى نتمكن من العثور عليه، مجرد بداية لقراءة فتح "<" حتى الفضاء الأول. على سبيل المثال:

العثور على علامة هو المهم، وأنه من الضروري في بعض الحالات في نفس الفئة بتعديل أماكن مختلفة ولكن لديهم علامات مختلفة، حتى نتمكن من إجراء تغيير في موقع expecífico.
أخيرا نحصل على الدرجة في معظم الحالات هو ما بين الاقتباس من الطبقة parâmentro أو المعلمة ID، نرى مثالا على كل الوضع:

في بعض الحالات سوف نجد أكثر من فئة بتعديل نفس العلامة في هذه السوق أنها ستكون مفصولة بمسافة، كما في حالة الرسالة من الصفحة الرئيسية:

لتعديل هذه الحالة، يمكنك استخدام واحدة من فئتين، واتخاذ الاختبارات ومعرفة أيهما أنسب للوضع الذي تريد تخصيصه. في هذه الحالة، سيكون الأنسب "مقدمة".
- أقسام فرعية:
في بعض الحالات، ونحن في حاجة لتخصيص كائن الذي يحتوي على الفئة التي هي موجودة ليس فقط في مكان معين ولكن في عدة. لحل هذه المشكلة يمكننا استخدام حقول الأطفال، أي تخصيص الحقل الذي هو داخل فئة أخرى فقط، دعونا ننظر إلى مثال على كيف يمكن أن رمز HTML و CSS:

لتخصيص سوى "لوحة" الطبقة التي تقع ضمن المعرف "qjump" نحن سوف تحتاج إلى استخدام هيكل رمز آخر، نرى كيف أن الطبقة، وأكثر سوف نشرح كيف تم القيام به للحصول على هذه النتيجة:

ملاحظة أننا تحديد العلامة، وقريبا بعد أن تحدد فئة أو معرف. للفصل بين "سيد" من الميدان "الطفل" يجب علينا استخدام الفضاء. أيضا كيف تم تطوير رمز، وتحقق من هذا المثال لمساعدتك على فهم أفضل لتفسير سيتم إعطاء إشعار أدناه:

الحمراء -> ينبغي أن توضع على علامة HTML، كما سبق ان بينت كيفية التعرف عليه أعلاه.
البرتقال -> هذه النقطة علينا أن نميز ما إذا كنا نريد لتعديل هو معرف أو فئة ويتم ذلك عن طريق هذه العلامات:
# -> يحدد هوية؛
. -> يحدد فئة؛
الخضراء -> يجب وضع اسم الفئة أو الهوية، كما هو موضح بالفعل كيفية تحديد موقع.
إذا كنت ترغب في تخصيص كافة العلامات التي لها نفس فئة أو الهوية، وأنه ليس من الضروري أن تضع علامة في بداية التعليمات البرمجية في هذه الحالة سوف يتم:

تماما كما يمكننا تخصيص فئة أو معرف، pdemos أيضا تخصيص علامة HTML، ولكن هذا هو كل ما سوف يتم تحديدها لجميع الأماكن التي تظهر. وهنا مثال على كيف يمكن ان ننظر مع "body" علامة:

في بعض الحالات ترغب في تعديل العلامات، ولكن فقط تلك التي تقع ضمن فئة معينة. للقيام بذلك، تماما كما يمكننا تعديل الحقول مع الاطفال الطبقات، ويمكننا أيضا أن تفعل الشيء نفسه من خلال العلامات، وترى:

الخضراء -> عادي من الدرجة الاولى، كما تمت دراسة ومفصلة سابقا، ينبغي أن تحدد فقط، أي تغييرات ليست ضرورية.
ينبغي أن توضع> العلامات هنا دون الحاجة إلى أي شيء indidicar عكس الطبقات ومعرفات - برتقالي.
البرتقال -> هذه النقطة علينا أن نميز ما إذا كنا نريد لتعديل هو معرف أو فئة ويتم ذلك عن طريق هذه العلامات:
# -> يحدد هوية؛
. -> يحدد فئة؛
الخضراء -> يجب وضع اسم الفئة أو الهوية، كما هو موضح بالفعل كيفية تحديد موقع.
إذا كنت ترغب في تخصيص كافة العلامات التي لها نفس فئة أو الهوية، وأنه ليس من الضروري أن تضع علامة في بداية التعليمات البرمجية في هذه الحالة سوف يتم:

- تخصيص علامة:
تماما كما يمكننا تخصيص فئة أو معرف، pdemos أيضا تخصيص علامة HTML، ولكن هذا هو كل ما سوف يتم تحديدها لجميع الأماكن التي تظهر. وهنا مثال على كيف يمكن ان ننظر مع "body" علامة:

الحمراء -> لا تحتاج أشياء كثيرة، إلا ncessita تعيين اسم العلامة التي تريد تعديلها.
- الفصول العادية مع العلامات:
في بعض الحالات ترغب في تعديل العلامات، ولكن فقط تلك التي تقع ضمن فئة معينة. للقيام بذلك، تماما كما يمكننا تعديل الحقول مع الاطفال الطبقات، ويمكننا أيضا أن تفعل الشيء نفسه من خلال العلامات، وترى:

ملاحظة أننا يمكن أيضا تحديد التسلسل الهرمي، أي فقط تعديل الرابط الذي هو داخل القائمة، وهذه القائمة هي في "navlinks" المجموعة التي هو داخل علامة "الناف بار"
الخضراء -> عادي من الدرجة الاولى، كما تمت دراسة ومفصلة سابقا، ينبغي أن تحدد فقط، أي تغييرات ليست ضرورية.
ينبغي أن توضع> العلامات هنا دون الحاجة إلى أي شيء indidicar عكس الطبقات ومعرفات - برتقالي.
4º - لإبرام هذا الجزء، مثالا لكل طريقة:
لا تقلق بشأن فهم وظيفة مفاتيح سوف نشرح بالتفصيل ما هي عليه لنقطة المقبل. في هذه اللحظة فقط إذا procupe مع الطبقة.
الحقول العادية:
بناء الحقول:
Tags:
الحقول أبناء به بعد:
[center]وأتمنى الإعجاب بهذا الموضوع الأكثر من رائع ..
تحذير هام على من ينقل الحقوق يجب عليه ذكر المصدر وقد اعذر من انذر
جميع الحقوق محفوظة ل ..
ʂօpεɾ ოօʂმ3εძ
شركة المساعدون العرب
WwW.MoSa3eDon.3RaB.PrO
لا تقلق بشأن فهم وظيفة مفاتيح سوف نشرح بالتفصيل ما هي عليه لنقطة المقبل. في هذه اللحظة فقط إذا procupe مع الطبقة.
الحقول العادية:
.navbar {
#page-header {
div.navbar {
div#page-header {
بناء الحقول:
#page-header .navbar {
#page-header {
div.navbar div.h3 {
div#page-header ul.navlinks {
Tags:
body {
b {
div {
table {
الحقول أبناء به بعد:
#submenu ul {
ul.navlinks li a {
table.ipbtable th {
table.tfoot td {
[center]وأتمنى الإعجاب بهذا الموضوع الأكثر من رائع ..
تحذير هام على من ينقل الحقوق يجب عليه ذكر المصدر وقد اعذر من انذر
جميع الحقوق محفوظة ل ..
ʂօpεɾ ოօʂმ3εძ
شركة المساعدون العرب
WwW.MoSa3eDon.3RaB.PrO
 رد: جديد من صنع شركة المساعدون العرب وضع مدونة CSS
رد: جديد من صنع شركة المساعدون العرب وضع مدونة CSS
أفضل جديد مشكور للمساعدة

Djalil7- أحلى إدارى



الجنس :
دولتي :
تاريخ التسجيل : 27/08/2013
عدد المشاركات : 344
السمعة : 5
نقاط النشاط : 12075
العمر : 27
 رد: جديد من صنع شركة المساعدون العرب وضع مدونة CSS
رد: جديد من صنع شركة المساعدون العرب وضع مدونة CSS
اكواد رائعه وشكرا لك يا غالى

سوبر مان- أحلى مشرف عام



الجنس :
دولتي :
تاريخ التسجيل : 10/06/2013
عدد المشاركات : 953
السمعة : 0
نقاط النشاط : 13076
العمر : 25
 رد: جديد من صنع شركة المساعدون العرب وضع مدونة CSS
رد: جديد من صنع شركة المساعدون العرب وضع مدونة CSS
شكرا لك اخي الغالى على الاكوااد
موضووعك ممتاااز
وفقك الله
موضووعك ممتاااز
وفقك الله
 مواضيع مماثلة
مواضيع مماثلة» [جديد] مسابقة اكواد فوانيس رمضان الفلاشية فقط مقدمة من شركة المساعدون العرب
» تأرشف شركة المساعدون العرب
» اعلان عن فتح شركة المساعدون العرب
» مخطوطة شركة المساعدون العرب ،
» كود وضع ظل للصورة الشخصية من صنع شركة المساعدون العرب
» تأرشف شركة المساعدون العرب
» اعلان عن فتح شركة المساعدون العرب
» مخطوطة شركة المساعدون العرب ،
» كود وضع ظل للصورة الشخصية من صنع شركة المساعدون العرب
صفحة 1 من اصل 1
صلاحيات هذا المنتدى:
لاتستطيع الرد على المواضيع في هذا المنتدى






